Updated for WordPress 3.9+
Adding extra custom styles to the WordPress Editor is easy. Doing this allows you to wrap elements within the editor so you can style theme in your theme’s stylesheet. Just copy and paste the code below into your functions.php and change the selectors.

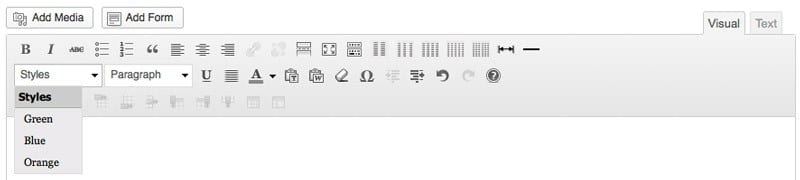
Notice that the image above match the same selectors used in this code at the end of the snippet. First is the label that you see in the Styles drop down menu in the WordPress Editor and the second is the selector you’ll use in your CSS.
I originally had another way, but since WP updated to 3.1, that way no longer works. This new snippet was originally posted by WPSnipp.
More on WordPress Editor Styles
Another detail to pay attention to is adding a custom CSS file to the editor. Using the above technique and attaching a custom CSS file to the editor, you’ll be able to visually see the styles.
What do you think?
Do you have something to say about this post? Give us your opinion, insight, changes, or alternative way of doing something. We'd love to hear from you!
Hi Kevin
Thanks for your post. I have just made use of it with one modification which adds a block element such as h3 when applying it.
ie array( ‘title’ => ‘Navy Blue Headline’, ‘block’ => ‘h3’, ‘classes’ => ‘navyblue’ ),
I’ve also written it up and linked back to you in the post.
http://www.faq-it.co.uk/2014/06/09/add-wysiwtg-features-wordpress-editor/
Cheers
Dan
Thanks for the mention in your post, I appreciate it!
Thanks, Kevin. Saved me a lot of time 🙂
Awesome! Glad it helped.