
Part of being a great WordPress theme developer is making sure you’re handing over a finished project. Delivering a great looking theme (maybe even up-selling a maintenance plan) with a back-end that the client can use to easily update their content is important. However, there are some fine details that can take your theme even better.
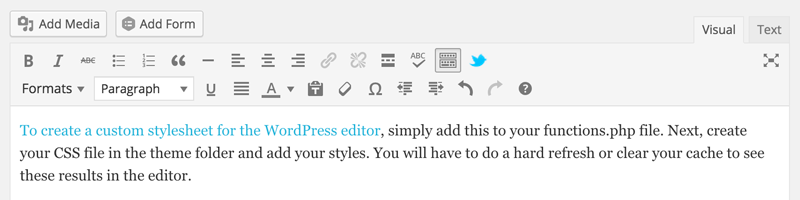
A custom stylesheet for the WordPress editor is a detail you should pay attention to. Click To TweetTo create a custom stylesheet for the WordPress editor, simply add this to your functions.php file. Next, create your CSS file in the theme folder and add your styles. You will have to do a hard refresh or clear your cache to see these results in the editor.
Another Styles Format Tip
Adding a custom stylesheet to the editor in WordPress is great. But we can take your editor a step further and let the client select styles with a dropdown. That way, clients won’t have to touch HTML to target elements.
You can also add a Horizontal Rule button to the editor. Cool huh?